17 years helping Canadian businesses
choose better software
Adobe XD
What Is Adobe XD?
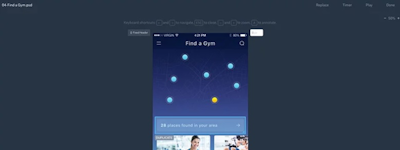
Prototyping and UX solution designed to help businesses of all sizes sketch wireframes and design websites as well as applications. Using Adobe XD, designers can collaborate across teams to add animations, create prototypes, and collect feedback in real-time. The platform allows operators to create 3D and reusable designs to eliminate recreating efforts. Teams can also use the system to create, resize, and utilize the drag-and-drop functionality to align content-based layouts.
Who Uses Adobe XD?
UX tool for businesses of all sizes that helps with content design via features such as auto animation, responsive resize, repeat grid, and more.
Not sure about Adobe XD?
Compare with a popular alternative

Adobe XD
Reviews of Adobe XD

It's a powerful tool for design consistency and great workflow
Comments: Adobe XD helps to save time on work and enables me to add awesome animations to my projects. It's a better way for me to learn while doing.
Pros:
I use Adobe XD for web design and user experience purposes. For me, it's a great tool because it's time-saving and quality-driven.I use it to create web page user interfaces. It's pretty simple and offers more extensive features as compared to if I had to work only with website builders (that are somewhat limited).After creating the user interface, I export them in individual elements such as PNG or JPG files and sometimes PDF (for the entire page) which I use directly into WordPress using Elementor.It's an innovative way for me to get projects done on time whenever I feel they're bulky and I'm somehow pressurised by customers.Adobe XD empowers my designs with powerful animations that I could realize using extra tools like GSAP or similar alternatives.It's ease-of-use and versatility makes it one of my most recommended software for both web design and web development.
Cons:
Like any other Adobe product, XD can sometimes be challenging - with its extensive features, it can appear to be hard to learn and adapt to but with time, everything is because of a child's play.
A good software for beginners
Comments: As a general experience it is good all things considered, but as already mentioned it is a software that can be improved enormously and which has not expressed its full potential
Pros:
The main thing I like is that it is a software that is part of the Adobe ecosystem, so its interface is very friendly if you are already a user of Adobe softwares. Also you can take advantage of all the collaboration/teamwork and invoicing functions made available from Adobe
Cons:
On certain functions such as animations and graphics it is very basic, it is very good for beginners or for those who need to do quick prototyping without too many demands
Creating a website prototype got so much easy now.
Comments: It has streamlined my design workflow, allowing me to create beautiful and user-friendly interfaces with ease. It's an essential tool for any UI/UX designer.
Pros:
It is a dream for designing user interfaces. I love the intuitive interface, the powerful vector editing tools, and the ability to create interactive prototypes that bring my designs to life. It's the perfect blend of simplicity and functionality.
Cons:
Adobe XD covers most of my needs, I occasionally miss some advanced features found in other design tools, like more robust animation capabilities.
Better Software out there
Pros:
Adobe XD was easy to use and fit well into the Adobe CS ecosystem.
Cons:
As Adobe XD has been discontinued, its development and support has stalled and there are better prototyping tools out there. I've only still got it to view legacy projects.
Great UX tool
Comments: Myself and my team i've used this to create interactive experiences to test user design for new tools and site setups.
Pros:
This program provides an easy way to help.My designers understand a user experience and tie in multiple different elements.
Cons:
It was somewhat of a learning curve to understand how to pull everything in and make it function correctly.

XD was good for Brickflow
Pros:
The deployment and pick up of CSS is great for devs the dynamic dimension changing is super helpful too
Cons:
Its becoming dates and tools on included are being limited. Not all fonts come as standard and need to be downloaded and limited AI features

Adobe XD review
Comments: Nice tool for creating attractive wireframes and prototypes
Pros:
Adobe XD provides one of the most amazing wireframing, user interface design, and prototyping solutions. It is highly responsive and supports very few of my favorite app integrations. It fascinates team collaboration and boosts our production rates.
Cons:
It would be even more enthusiastic if the software had more advanced animations.

Alternatives Considered:
Web design and presentation materials are possible with intuitive work.
Comments: It's a good thing it's basic and easy to use. I believe that anyone can create a user interface using this. It's much lighter than Illustrator or Photoshop, and it never hardens. Because you can link to other Adobe CC products, it's a good idea to pick colors and fonts from there and apply them similarly. It is used as a basis for photo layout and works well with classic Illustrator and Photoshop.
Pros:
It is beneficial when establishing and managing a complete project as a UI design. Component setups, grid repetition, and responsive scaling are all UI layouts that necessitate a consistent format. A program that was just added as a new Adobe CC add-on. It can create a wide range of user interfaces, including WEB design, quickly. In addition to static photographs, you may use the include option to create pages with motion comparable to the site's image. Most of them are utilized in web design, but they may also be used extensively to generate presentation materials and activities of other parts.
Cons:
I was initially surprised since the feel was slightly different as someone who has spent a long time creating web designs in Illustrator/Photoshop.
Alternatives Considered:
My web designer
Comments: it offers a range of functions for animating shapes and saves a lot of time
Pros:
It's an easy-to-use tool that lets you design websites and application interfaces, and it offers several features, including the iphone format.
Cons:
It's a tool with several functions, and its interface needs to be improved ergonomically, since it has several functions
title for this review ## Seamless Design Experience with Adobe XD
Comments: Adobe XD has been a fantastic tool for my design projects. Its intuitive interface and robust features, like auto-animate, streamline the prototyping process beautifully!
Pros:
I really enjoy using Adobe XD for its intuitive interface and seamless collaboration features. It makes prototyping a breeze!
Cons:
I faced some frustrating stability issues, with crashes happening at inconvenient times. Also, I wish there were more advanced shape tools to enhance my designs
What I love about Adobe XD as a designer
Comments: As a web designer, I use Adobe XD to make my design project. Before I would just jump on WordPress but since I learnt how to use Adobe XD, I am more confident as I design before jumping into the project. Giving room for clients to review and edit.
Pros:
When I learnt UI/UX, I started with Adobe XD. It was easy to learn and within weeks I was able to start designing and prototyping projects especially web designs. Adobe XD makes design fun, and it's easy to learn as well
Cons:
The pricing was too much, also sometimes I had to close the app to restart for it to function. Sometimes I can't save my work and I end up starting all over. Most of this issue was with the free version. I started with the free version at first during my course as a UI/UX designer.
Wireframe heaven!
Comments: Overall, Adobe XD is a wonderful wire frame and general planning software for small teams looking to formulate a plan prior to building their website or app.
Pros:
I love the ability to wireframe out websites and apps and make button connections to show where certain items will need to link together. Thus, allowing for a more functional website.
Cons:
This initial learning curve off Adobe XD is relatively steep and training other team members can be tedious.
adobe's answer to sketch
Pros:
I have not used its equivalent and highly praised figma, but it is by far the software with the cleanest interface and most practicality among the design tools I have used so far. It's literally like playing with a toy, the use is so fluid that it keeps even me, who gets bored easily, continuing to work for hours.
Cons:
Since there is no background under the numbers indicated by the guide lines while working, you cannot see the numbers if they do not contrast with the color below, and zooming in does not work.
Best Web and Mobile project Program
Pros:
It's easy, has all web attributes, and you can create any mockups
Cons:
It's perfect, I like everything, it's the best
It's cool, beautiful, and helps you design great apps
Comments: An excellent experience. It left a great impression on me. I have not seen anything more beautiful than this program in this field
Pros:
It's amazing, it's beautiful, and it helps in designing great applications. What can I say? I can't say more than that. It's amazing
Cons:
Perhaps the only negative is the size and space, and I think it needs devices with fairly high specifications for a good and comfortable experience.
Popular design and prototyping tool
Comments: I use Adobe XD on a daily basis the kind of responsive designs and active community it has, made me stick to it.
Pros:
I like Adobe XD the most for its prototyping feature. The elements, transition and animation of this software are pretty good. It can be easily integrated with other Adobe tools. Plugins for XD are easily available that extend its capabilities
Cons:
If you want to design something for your website so you need to take the help of Photoshop or other editing software. If someone is new to prototyping so the learning curve is steep for him.

Adobe Xd review
Comments: I recommend is very good software as a creator you suppose to have in your laptop
Pros:
It has a unique features when you come in web designing
Cons:
I didn't like on the compatibility it select devices not supporting for every devices
Simple and the best tool for Web Prototype design
Comments: Satisfied
Pros:
1) Its Simplicity and flexibility with features makes it more user friendly2) Our design was for a big project and thus we needed more elements repetition, Adobe XD makes it easier to add/duplicate elements or content repetition and thus saves a lot of time3) One of the best part was adding animations. It behaves just like a normal website. Even my seniors, when I showed a prototype to them, were amazed and they thought that I made an actual website in mere days.
Cons:
At times it becomes slow and unresponsive but its manageable. It would be better if they could create a lightweight version.
Completely behind the competition
Pros:
Adobe was good if you were coming from Illustrator. Since the quick actions remained the same.
Cons:
It is behind every competitor in what it comes to protytoping, and even UI design and colaboration.
Software for UI UX designers
Comments: I use it for mobile and web screen design UI and for creating a prototype of the app before sending it to the developers.
Pros:
Great tool for who are just starting out in the field of design. Prototyping is easy to achieve flow.
Cons:
Pricing is a little expensive. It lacks features as compared to Figma.
Positive Experience Creating High-Fidelity Mockups with Adobe XD
Comments: Overall, my experience with Adobe XD has been very positive. It is an excellent tool for creating mockups of websites and mobile applications, and it is easy to use for collaborating with other team members. However, if you are looking for a solution for advanced vector drawing creation, you may need to use specialized software such as Adobe Illustrator.
Pros:
What I like the most about Adobe XD is its high-fidelity mockup creation functionality. With this feature, I can easily create interactive mockups that give a better idea of the final user experience. Additionally, I appreciate the ease with which I can collaborate with other team members on projects, using the sharing and commenting features.
Cons:
However, what I find a bit disappointing in Adobe XD is its vector drawing creation functionality. Although the software is capable of creating basic shapes, I find that it lacks some advanced features that can be found in dedicated vector drawing software.
Best Animation Software
Comments: I love all adobe products, XD is right up there with favorite platform ever used
Pros:
I love Adobe XD for creating social media posts, great for animating visually compelling content for our audience
Cons:
A lot of training and youtubing to learn how to use this software
Adobe XD Review
Comments: I've had a good experience overall.Everything was great, but their UI and shortcuts were my favorites because they are so simple to use.
Pros:
It is the greatest program for user experience and interface design.It is a platform with numerous features for producing stunning web designs and prototypes.I enjoy that I can create designs for many devices and screen sizes using this quick tool. This program enables editing, modifying, and making changes. It helps us save a ton of time while still enabling us to construct websites for our clients that are highly functional and gorgeous!
Cons:
I just love to Use Adobe XD it is very simple even For beginners .This is my Favourite Program.
A powerful designing tool
Pros:
I have used this tool to design wireframes to my clients and at my office to do some prototypes. This can be integrated with illustrator and photoshop and can easily share the designs. There are lots of tools and features available to make designs easily.
Cons:
I had to follow some tutorials before start using this because there's a learning curve for a beginner.
Best Design, and prototyping software I've used
Pros:
Adobe XD allows me to do anything from create simple graphics, or prototype app features before rolling out actual updates to my team. The resolution templates for various devices and social media outlets are extremely useful!
Cons:
Responsive resize does not always work very well for my use cases. May not be applicable to all users